Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- Java
- Android P
- 알고리즘
- Rxjava2
- 코틀린
- UWP
- Kotlin
- Django REST framework
- Django REST Android
- 안드로이드 구글맵
- Django REST
- dart
- NDK
- livedata
- mfc
- android architecture component
- 프로그래머스
- C++
- RxJava
- Flutter TextField
- RxAndroid
- flutter firestore
- Android
- 안드로이드
- C/C++
- kodility
- Python
- FLUTTER
- android push
- C
Archives
- Today
- Total
개발하는 두더지
Flutter - font와 label 스타일 변경하기 본문
색상을 변경하기 위해서 디자이너에게 글자와 관련된 디자인을 받아야 합니다.
Flutter의 ThemeData 는 3개의 텍스트 테마를 제공합니다.
각각의 텍스트 테마는 headline 과 title 같이 텍스트 스타일의 컬렉션입니다.
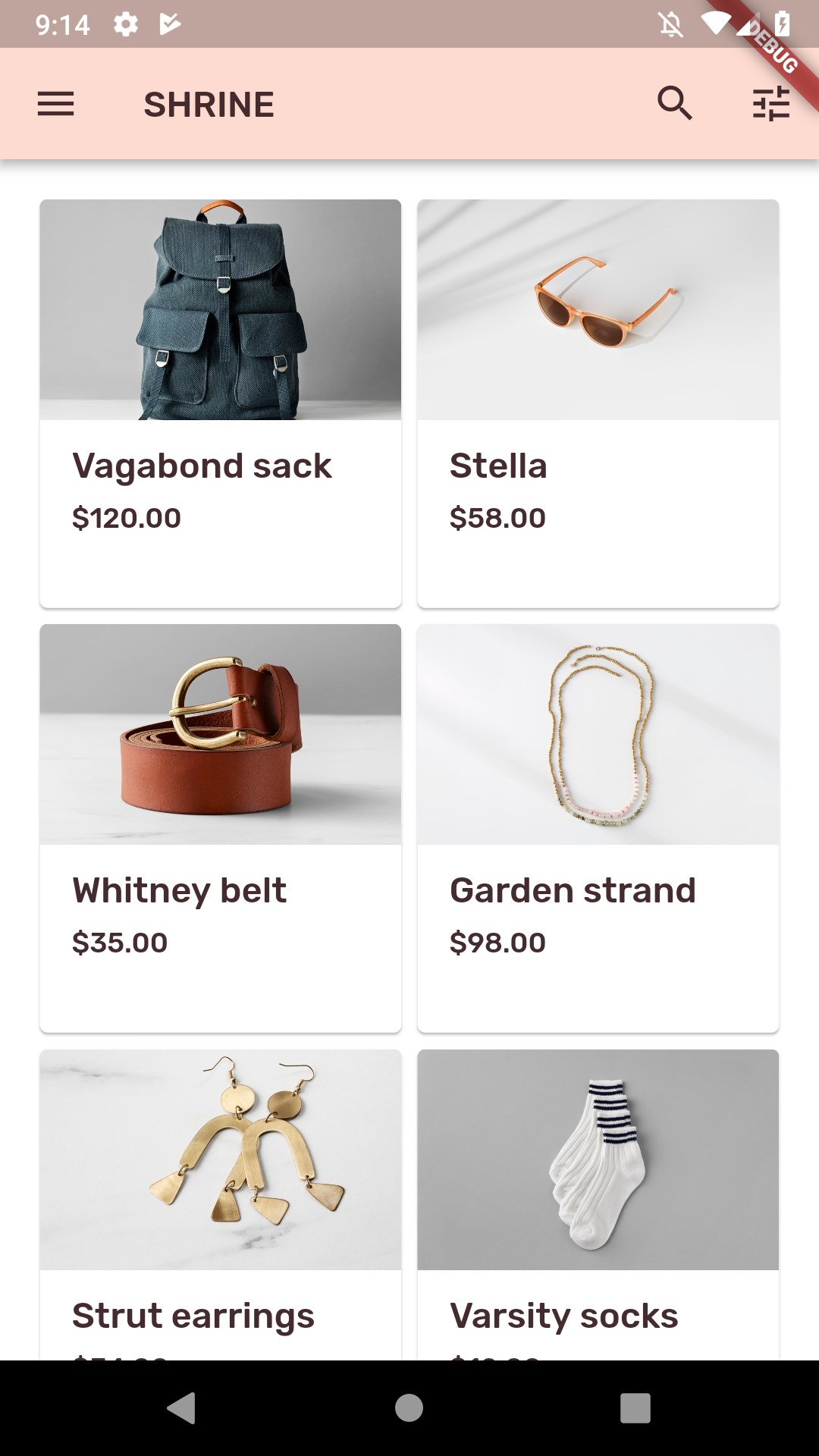
Customize the text theme
프로젝트 안에 폰트를 넣기 위해서, pubspec.yaml 파일에 아래와 같이 코드를 추가해 줍니다.
flutter:
fonts:
- family: Rubik
fonts:
- asset: fonts/Rubik-Regular.ttf
- asset: fonts/Rubik-Medium.ttf
weight: 500이제 Rubik 폰트를 사용할 수 있습니다. Flutter 프로젝트에 적용해봅시다.
TextTheme _buildShrineTextTheme(TextTheme base) {
return base.copyWith(
headline: base.headline.copyWith(
fontWeight: FontWeight.w500,
),
title: base.title.copyWith(
fontSize: 18.0
),
caption: base.caption.copyWith(
fontWeight: FontWeight.w400,
fontSize: 14.0,
),
).apply(
fontFamily: 'Rubik',
displayColor: kShrineBrown900,
bodyColor: kShrineBrown900,
);
}TextTheme을 사용하여 headline, title, caption 를 변경합니다.copyWith() 에 지정된 headline, title, caption 값에만 fontFamily, color 값이 적용됩니다.
각 위젯에서 사용하는 변수들의 정보를 많이 알아야 다양하게 활용할 수 있을 것 같습니다.

import 'package:flutter/material.dart';
import 'home.dart';
import 'login.dart';
import 'color.dart';
class ShrineApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Shrine',
home: HomePage(),
initialRoute: '/login',
onGenerateRoute: _getRoute,
theme: _kShrineTheme,
);
}
Route<dynamic> _getRoute(RouteSettings settings) {
if (settings.name != '/login') {
return null;
}
return MaterialPageRoute<void>(
settings: settings,
builder: (BuildContext context) => LoginPage(),
fullscreenDialog: true,
);
}
}
final ThemeData _kShrineTheme = _buildShrineTheme();
ThemeData _buildShrineTheme() {
final ThemeData base = ThemeData.light();
return base.copyWith(
accentColor: kShrineBrown900,
primaryColor: kShrinePink100,
buttonTheme: base.buttonTheme.copyWith(
buttonColor: kShrinePink100,
textTheme: ButtonTextTheme.normal,
),
scaffoldBackgroundColor: kShrineBackgroundWhite,
cardColor: kShrineBackgroundWhite,
textSelectionColor: kShrinePink100,
errorColor: kShrineErrorRed,
textTheme: _buildShrineTextTheme(base.textTheme),
primaryTextTheme: _buildShrineTextTheme(base.primaryTextTheme),
accentTextTheme: _buildShrineTextTheme(base.accentTextTheme),
primaryIconTheme: base.iconTheme.copyWith(
color: kShrineBrown900
),
// TODO: Decorate the inputs (103)
);
}
TextTheme _buildShrineTextTheme(TextTheme base) {
return base.copyWith(
headline: base.headline.copyWith(
fontWeight: FontWeight.w500,
),
title: base.title.copyWith(
fontSize: 18.0
),
caption: base.caption.copyWith(
fontWeight: FontWeight.w400,
fontSize: 14.0,
),
).apply(
fontFamily: 'Rubik',
displayColor: kShrineBrown900,
bodyColor: kShrineBrown900,
);
}'Flutter' 카테고리의 다른 글
| Flutter - @required 속성 사용하기 (1) | 2019.05.12 |
|---|---|
| Flutter - CardView 구현하기 (0) | 2019.05.08 |
| Flutter - TextField를 이용하여 로그인 페이지 구현하기(2) (0) | 2019.04.28 |
| Flutter - TextField를 이용하여 로그인 페이지 구현하기(1) (0) | 2019.04.28 |
| Flutter - Firestore 라이브러리 사용하기 (3) (1) | 2019.04.26 |
Comments



