Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- android push
- Django REST framework
- Django REST Android
- flutter firestore
- Android P
- 프로그래머스
- 안드로이드 구글맵
- Kotlin
- UWP
- android architecture component
- 코틀린
- Django REST
- Java
- NDK
- Android
- Flutter TextField
- kodility
- dart
- C/C++
- mfc
- Rxjava2
- livedata
- RxJava
- FLUTTER
- C++
- C
- Python
- 알고리즘
- 안드로이드
- RxAndroid
Archives
- Today
- Total
개발하는 두더지
Flutter - AsymmetricView 로 아이템 목록 보여주기 본문


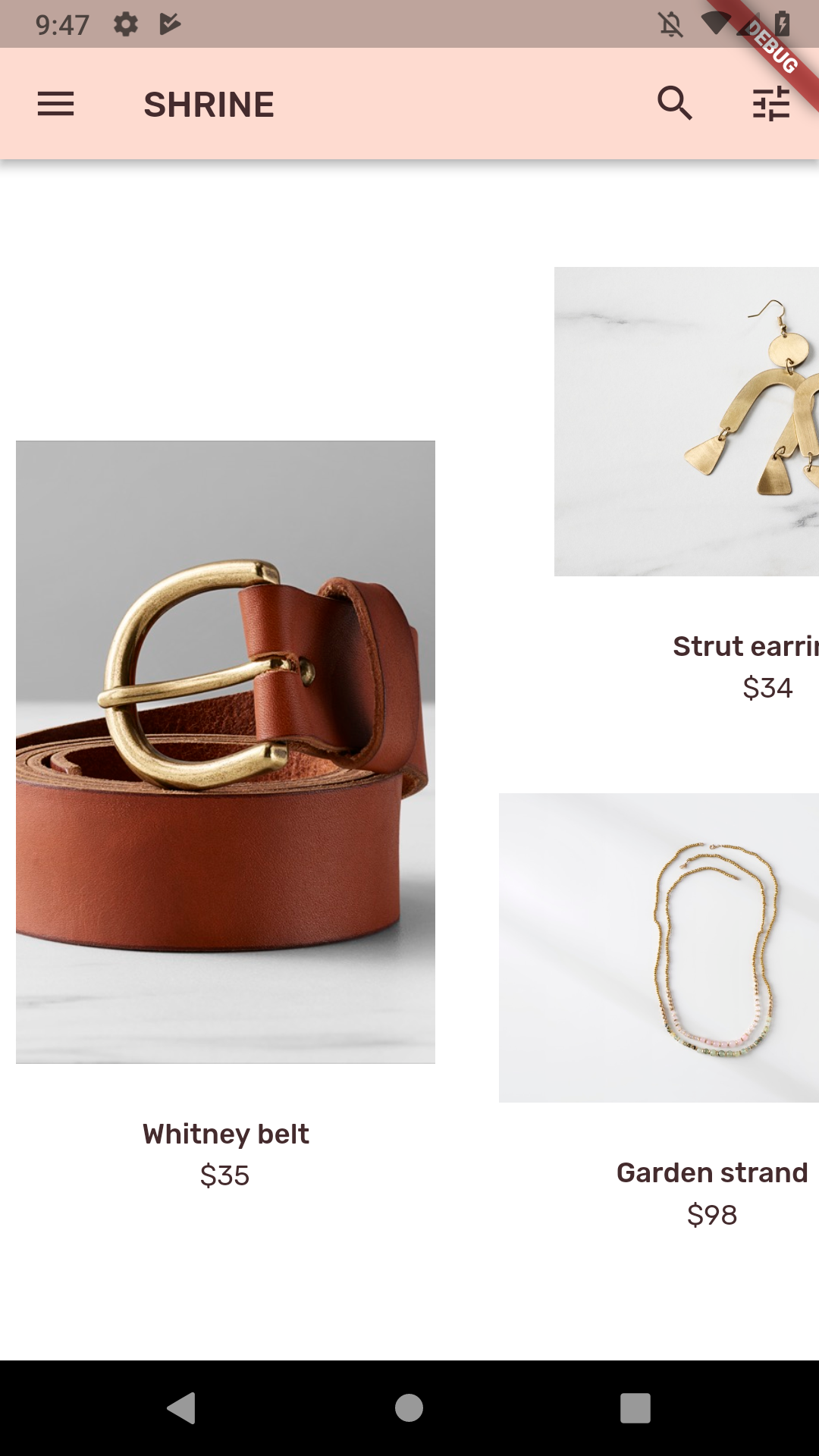
결과를 먼저 보여주면 가로로 스크롤을하면서 아이템이 (2개, 1개), (2개, 1개) 이런식을 보여주는 스크롤 뷰 형태를 띕니다.
AsymmetricView 위젯의 내부를 살펴보면 인덱스가 홀수, 짝수이냐에 따라서 TwoProductCardColumn 또는 OneProductCardColumn 을 반환합니다.
return List.generate(_listItemCount(products.length), (int index) {
double width = .59 * MediaQuery.of(context).size.width;
Widget column;
if (index % 2 == 0) {
/// Even cases
int bottom = _evenCasesIndex(index);
column = TwoProductCardColumn(
bottom: products[bottom],
top: products.length - 1 >= bottom + 1
? products[bottom + 1]
: null);
width += 32.0;
} else {
/// Odd cases
column = OneProductCardColumn(
product: products[_oddCasesIndex(index)],
);
}
return Container(
width: width,
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 16.0),
child: column,
),
);
}).toList();
Comments
