카테고리 없음
Flutter - AsymmetricView 로 아이템 목록 보여주기
덜지
2019. 5. 10. 21:53


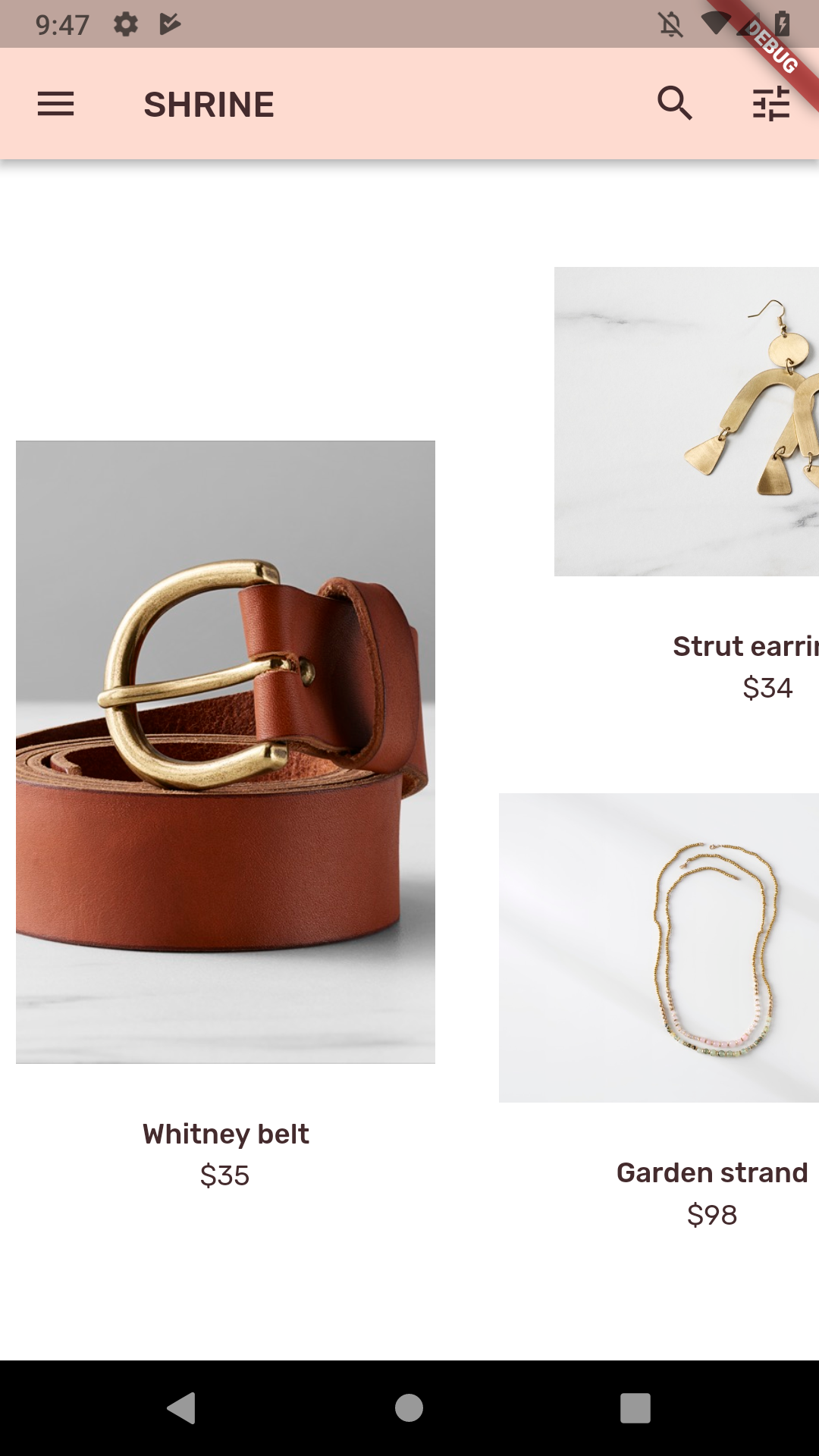
결과를 먼저 보여주면 가로로 스크롤을하면서 아이템이 (2개, 1개), (2개, 1개) 이런식을 보여주는 스크롤 뷰 형태를 띕니다.
AsymmetricView 위젯의 내부를 살펴보면 인덱스가 홀수, 짝수이냐에 따라서 TwoProductCardColumn 또는 OneProductCardColumn 을 반환합니다.
return List.generate(_listItemCount(products.length), (int index) {
double width = .59 * MediaQuery.of(context).size.width;
Widget column;
if (index % 2 == 0) {
/// Even cases
int bottom = _evenCasesIndex(index);
column = TwoProductCardColumn(
bottom: products[bottom],
top: products.length - 1 >= bottom + 1
? products[bottom + 1]
: null);
width += 32.0;
} else {
/// Odd cases
column = OneProductCardColumn(
product: products[_oddCasesIndex(index)],
);
}
return Container(
width: width,
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 16.0),
child: column,
),
);
}).toList();