Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- android push
- Flutter TextField
- Django REST framework
- Android P
- Kotlin
- RxJava
- C++
- FLUTTER
- 안드로이드
- dart
- NDK
- C/C++
- android architecture component
- Rxjava2
- 알고리즘
- 코틀린
- 안드로이드 구글맵
- 프로그래머스
- mfc
- flutter firestore
- Django REST Android
- Java
- Django REST
- livedata
- Python
- RxAndroid
- Android
- kodility
- C
- UWP
Archives
- Today
- Total
목록flutter gridview (1)
개발하는 두더지
 Flutter - CardView 구현하기
Flutter - CardView 구현하기
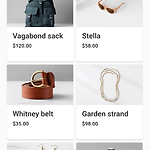
카드는 하나의 주제에 대해서 정보를 표시하는데 유용하게 사용됩니다. Flutter에서 독립적으로 사용하기엔 정보가 충분하지 않아서 GridView 와 같은 위젯에 감싸서 사용해야 합니다. body: GridView.count( crossAxisCount: 2, padding: EdgeInsets.all(16.0), childAspectRatio: 8.0 / 9.0, children: [Card()], ), 위의 코드를 실행시켜보면 비어있는 카드 한장을 구현할 수 있습니다. GridView는 아이템 항목 개수만큼 count 메서드를 invoke (호출) 합니다. crossAxisCount 는 행에 몇개의 아이템을 보여줄지를 결정합니다. 예제에서는 2개를 보여주도록 설정합니다. cross axis 는 스크롤..
Flutter
2019. 5. 8. 01:10
